![]()
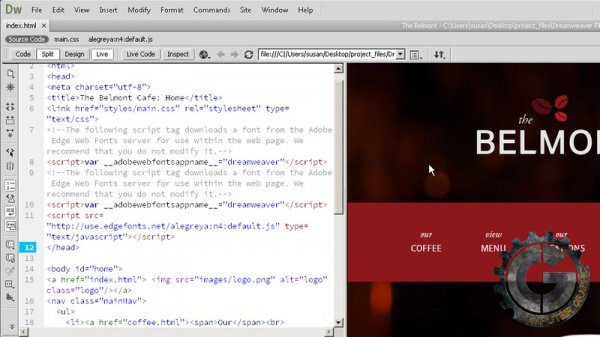
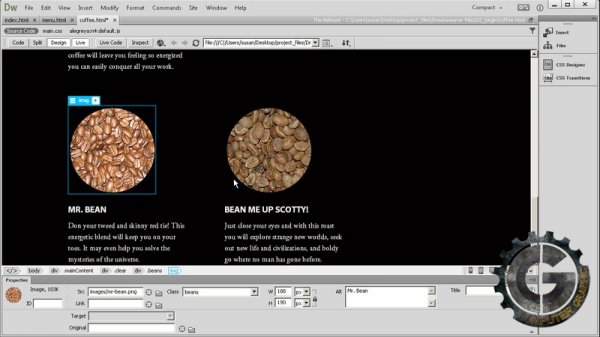
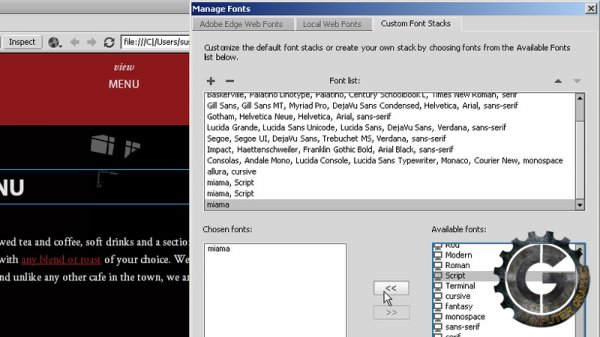
در این آموزش Susan Simkins نحوه کار بروی وبسایت با فرآیندی آسان تر را از طریق نرم افزار Dreamweaver آموزش میدهد. او در ابتدا به معرفی رابط کاربری و نحوه شروع راه اندازی یک وبسایت میپردازد و در ادامه نحوه ایجاد یک صفحه HTML و پیوست فایل CSS میپردازد. او همچنین نحوه اضافه کردن انواع مختلف محتوا به یک صفحه مانند سرفصل ها، پاراگراف ها، لیست ها، لینک ها و تصاویر را آموزش میدهد.
مشاهده توضیحاتــ انگلیسی
Working on a website can be a daunting task. In this series of tutorials we'll learn how to use Dreamweaver CC 2014 to make that process easier. We'll start by learning how to set up a new site in Dreamweaver, and going through the interface. Then we'll learn how to create an HTML page from scratch and how to attach a CSS stylesheet. We'll also learn how to add different types of content to a page such as headings, paragraphs, lists, links and images. Using the CSS Designer, we'll then make changes to our website's styles like adding a background image and changing the font properties. We'll also learn how to make our website pretty on the inside as well, by taking a look at some easy ways to clean up and organize the code, and learning how to test our website in different browsers.For an additional learning resource, download your free copy of our Key Web Terms Reference Guide and PDF so you can get comfortable with important web design terminology.